Nesta página
Carrossel
O widget Carrossel é um exemplo de conteúdo estático que se apresenta em uma ou mais imagens, permite que seja inserido títulos, descrições e links para cada imagem de forma individual.
É possível vincular um widget em diversos locais da loja Magento. Para um tutorial de introdução, consulte Gerenciando widgets.
Antes de iniciarmos, será preciso cadastrar um Sliders e Itens de Slider para vincularmos ao widget.
Widget na página inicial
Passo a passo de como vincular um widget do tipo carrossel na página inicial da loja virtual, logo abaixo no menu principal.
Passo a passo de como vincular um widget do tipo banner no topo da página de categorias da loja virtual.
- Faça login no seu painel administrativo do Magento;
- Na barra de navegação esquerda, acesse Conteúdo > Elementos > Widgets;
- Adicione um novo widget;
- Preencha as informações;
| Chave | Valor |
|---|---|
| Tipo de Widget | eloom | Carrossel |
| Design do Tema | O tema que sua loja está usando |

- Clique em Avançar;
- Preencha as informações:
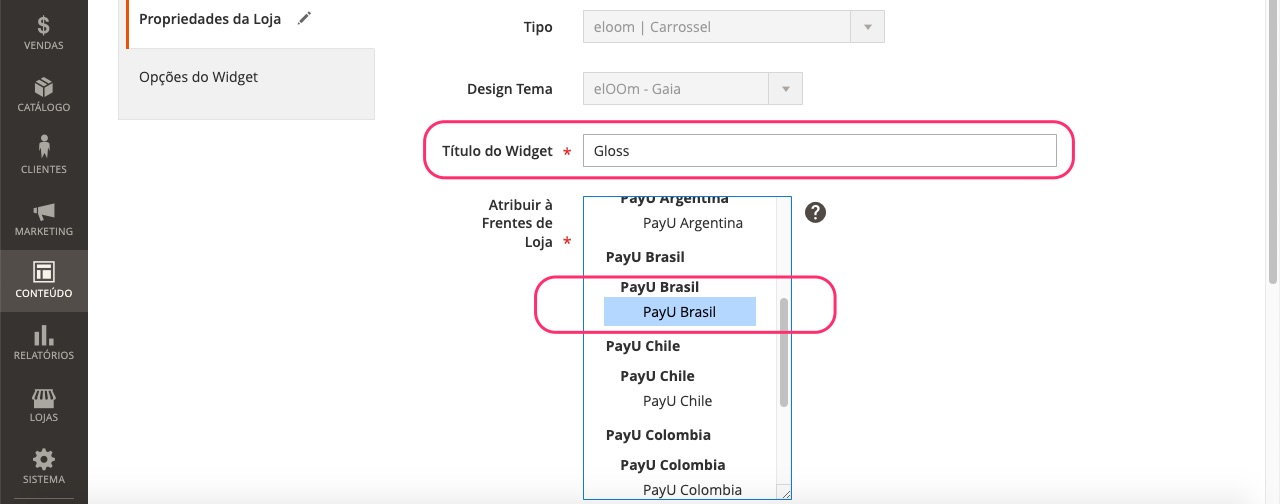
| Chave | Valor |
|---|---|
| Título do Widget | Um título de acordo com o que deseja |
| Atribuir à Frentes de Loja | A loja que deseja aplicar o banner |

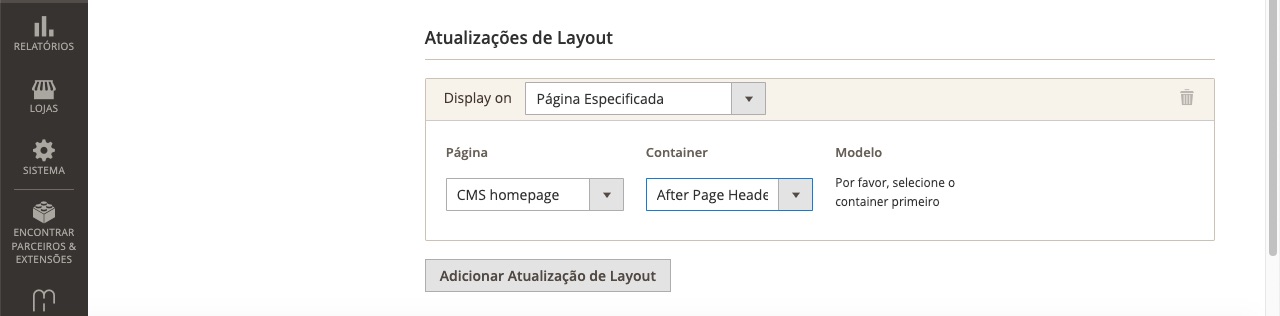
- Na seção Atualizações de Layout, informe:
| Chave | Valor | Nota |
|---|---|---|
| Display one | Página Especificada | |
| Página | CMS homepage | |
| Container | After Page Header | Aparecerá logo abaixo no menu |

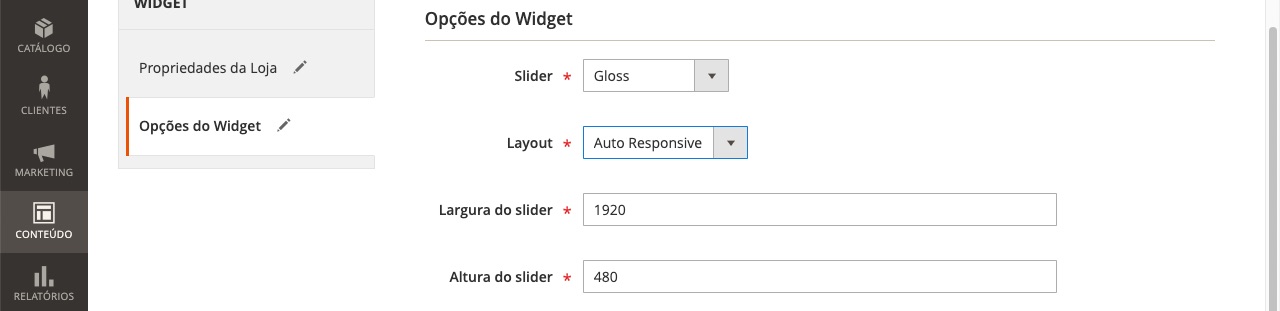
- Na aba Opções do Widget, informe:
| Chave | Valor |
|---|---|
| Título | Texto apropriado |
| Slider | Slider contendo as imagens |
| Largura do slider | Ajuste as proporções de acordo com as imagens |
| Altura do slider | Ajuste as proporções de acordo com as imagens |

- Salve as alterações.