Nesta página
Customizando a integração com PayU
Aprenda a customizar a página do checkout e página de sucesso da sua loja Magento com PayU.
Campos diferentes para cpf/cnpj/taxvat e tipo de pessoa/dnitype
Por padrão, o módulo de pagamento da PayU para Magento obtém as informações de cpf/cnpj dos campos taxvat e vat_id.
O campo tipo de pessoa, mapeado na API da PayU como dnitype, é enviado automaticamente, nas lojas do Brasil, comporando o tamanho do valor do campo taxvat/vat_id ou outro que for informado: 11 caracteres é enviado CPF, 14 caracteres é enviado CNPJ.
Se sua loja Magento usa Adobe Commerce Cloud e necessita usar outros nomes para os campos citados acima, precisa instalar o módulo PayU Mapped Attributes na pasta [Magento Home]/app/code/Eloom/PayUMappedAttributes e copiar os arquivos.
Após a instalação, adapte a forma de obter as informações dos campos da loja virtual nos arquivos "Eloom/PayUMappedAttributes/Helper/MappedQuoteAttributeDefinition" e "Eloom/PayUMappedAttributes/Helper/MappedOrderAttributeDefinition".
Exibindo a bandeira do cartão de crédito no checkout
Por padrão, o módulo de pagamento da PayU para Magento vem sem CSS aplicado. A razão para tal é de não interferir no visual da sua loja virtual.
Para apresentar o ícone da bandeira do cartão de crédito ao lado do número do cartão de crédito insira o CSS abaixo.
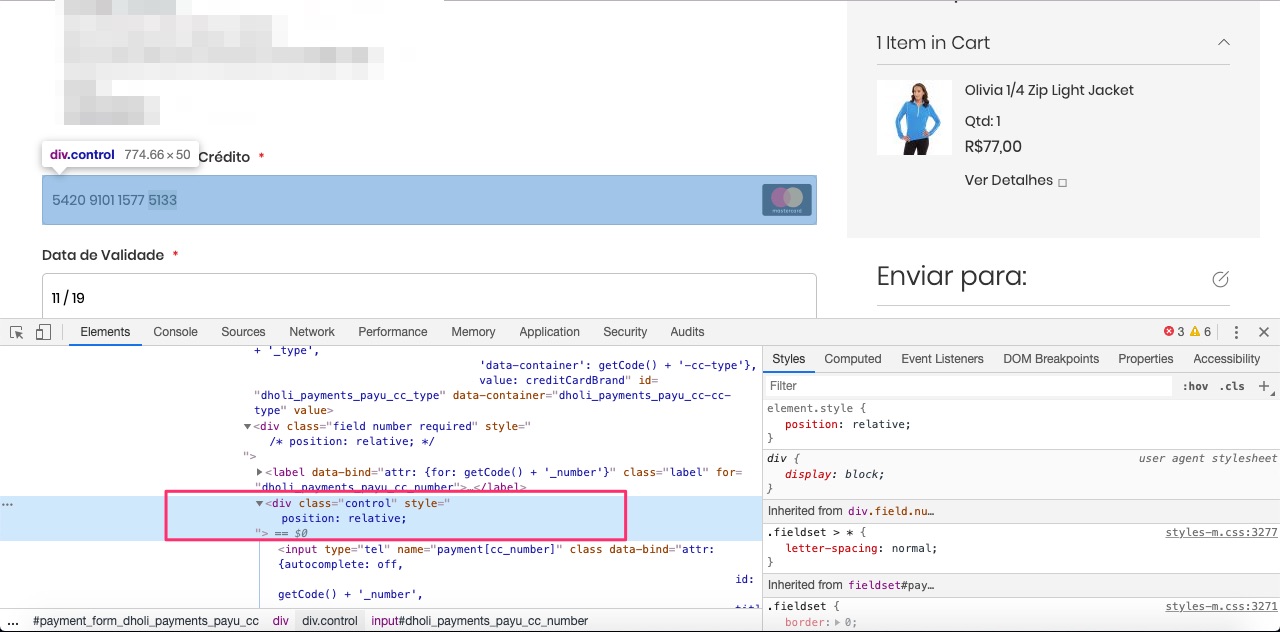
.checkout-index-index div.field.number .control {
position: relative;
}
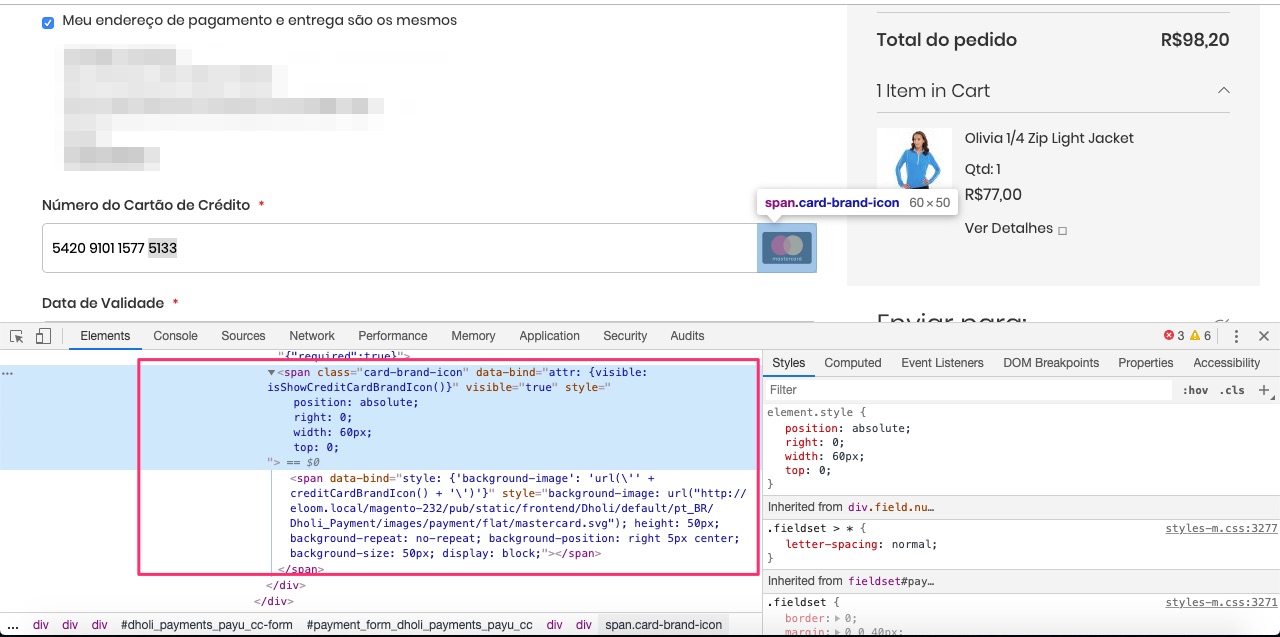
.checkout-index-index span.card-brand-icon {
position: absolute;
right: 0;
width: 60px;
top: 0;
}
.checkout-index-index span.card-brand-icon span {
height: 35px;
background-repeat: no-repeat;
background-position: right 5px center;
background-size: 35px;
display: block;
}Tag div.control

Tags span que recebem a bandeira do cartão de crédito

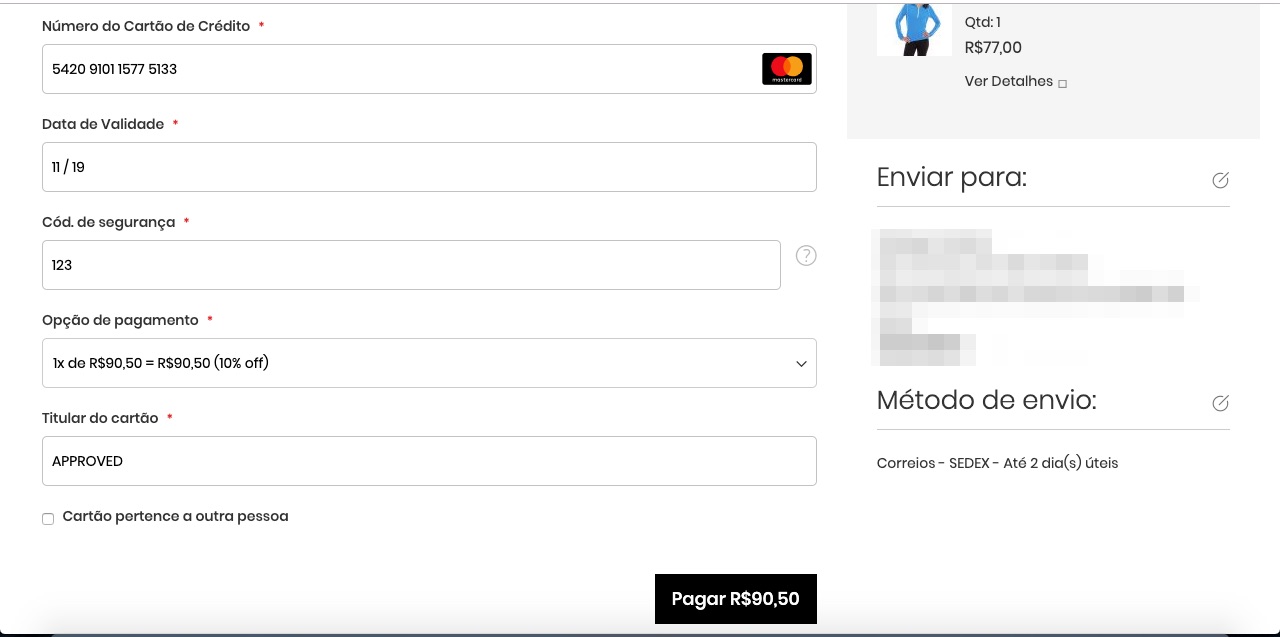
Resultado

Alterando a logo da PayU no checkout
Por padrão, o módulo de pagamento da PayU para Magento vem com a logo da PayU após o nome do método de pagamento.
Caso queira substituir a logo da PayU e/ou mudar a posição da mesma, colocamos um css de exemplo alterando a logo do método de pagamento para Efecty.
Aconselhamos deixar a logo da PayU na opção com cartão de crédito a fim de evitar chargeback nas compras, uma vez que irá aparecer o nome da PayU + Sua loja na fatura do cartão de crédito do cliente.
.checkout-index-index div.payment-method-title {
position: relative;
}
.checkout-index-index label[for='eloom_payments_payu_efecty'] ~ img {
display: none;
}
.checkout-index-index label[for='eloom_payments_payu_efecty'] > span::after {
height: 45px;
background-repeat: no-repeat;
background-position: right 0;
background-size: 50px;
background-image: url(https://www.efecty.com.co/WebApi//uploads/images/logo-efecty.svg);
content: " ";
position: absolute;
right: 0;
width: 150px;
}Se possível, use imagens com formato .svg, elas têm melhor resuloção.